1.目标与用户分析
百科
2024年10月02日 16:32 827
梓荞
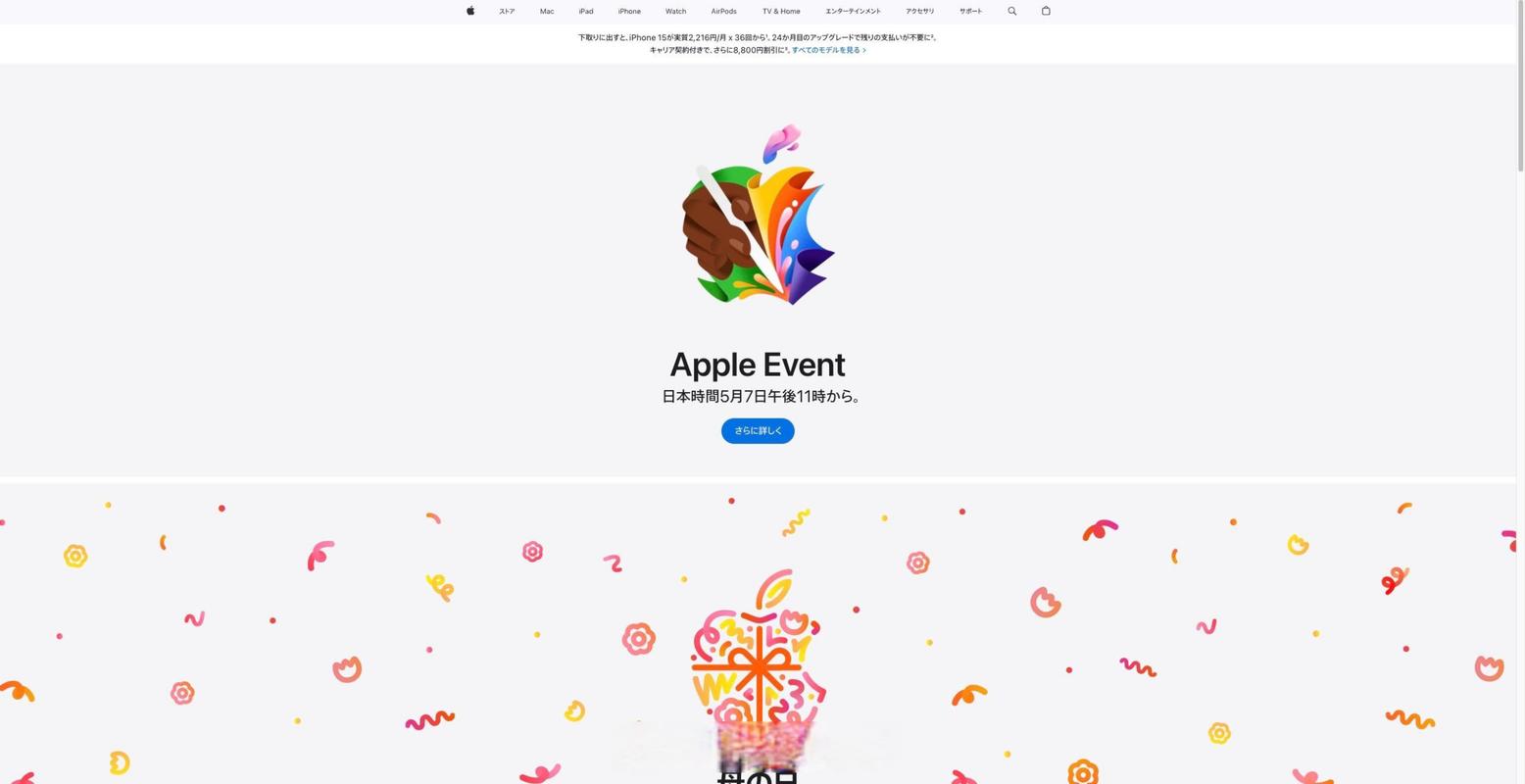
苹果发布会官网入口设计建议
确定网站的主要目标是为用户提供最新的苹果发布会信息,包括时间、地点、预告、直播链接和回放。用户主要包括苹果粉丝、科技爱好者和媒体人员。
界面应简洁明了,符合苹果一贯的设计风格。建议使用以下设计元素:
- 以白色和灰色为主色调,辅以苹果品牌的经典色(如绿色或红色)作为点缀。
- 首页展示发布会的倒计时、预告视频和历史回放的缩略图。
- 导航栏简洁明了,包含“首页”、“发布会日程”、“往期回放”、“新闻动态”等栏目。
网站应具备以下功能:
- 倒计时功能:动态显示距离下次发布会的倒计时。
- 直播链接:发布会开始时,提供直播入口,并在页面显著位置展示。
- 历史回放:用户可访问往期发布会的视频,提供高质量的视频播放体验。
- 社交媒体分享:集成社交媒体按钮,方便用户分享相关信息。
为提高用户体验,建议考虑以下因素:
- 移动端优化:确保网站在手机和平板上同样流畅,采用响应式设计。
- 加载速度:优化图片和视频,确保页面快速加载。
- 无障碍设计:考虑不同用户群体的需求,提供文字说明和辅助功能。
建议使用以下技术进行开发:
- 前端:HTML5, CSS3, JavaScript (可使用框架如 React 或 Vue.js)
- 后端:Node.js 或 Python Flask,以处理动态内容。
- 数据库:MongoDB 或 MySQL,用于存储用户信息和历史记录。
通过上述设计与功能建议,苹果发布会官网将能够为用户提供更为优质的体验,吸引更多用户关注和参与发布会。